Creating a 'Landing' or 'Squeeze' page in Joomla
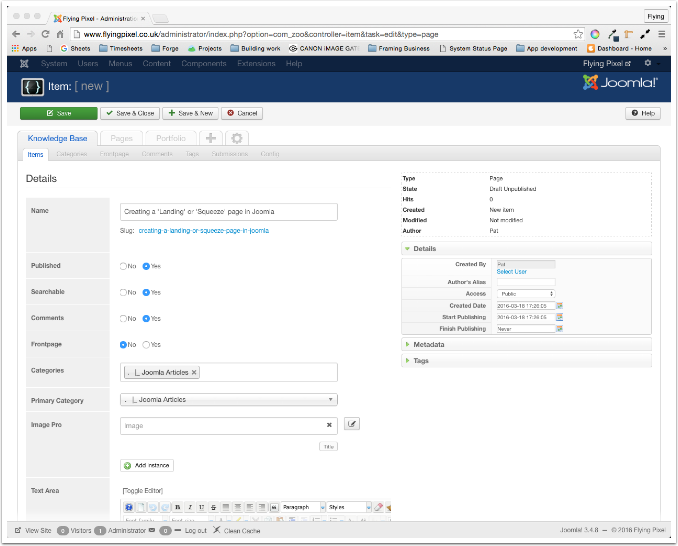
Step 1. Create a 'New' Article
To create a new Landing or Squeeze page, use your regular method for creating a 'New' article. I'm using the Zoo content component for this example, but the Joomla core article manager is ideal for the job.


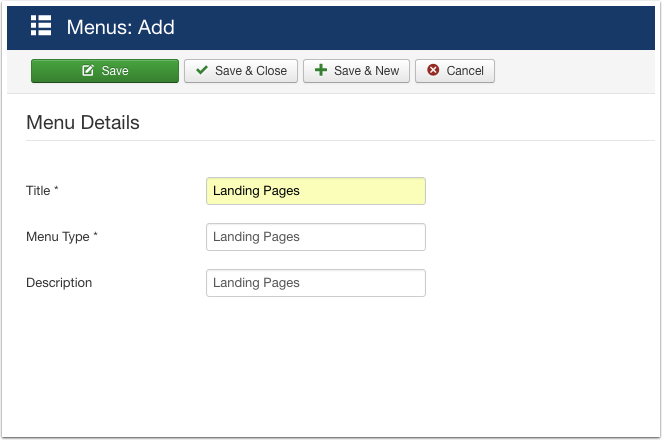
Step 2. Create a 'Hidden' Landing Pages 'Menu'
We're using Joomla's menu system to generate a URL ( Unique Resource Locator or web address ). Landing Pages don't generally appear in a menu, but it's required here to generate a URL and to be able to assign modules to the Landing Page.
- Joomla Top Menu
- Menus
- Manage
- New
- enter > Title , Type & Desc ( can all be the same )
- Save & Close


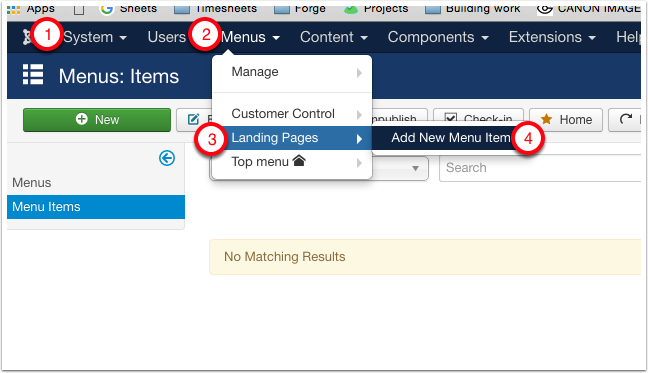
Step 3. Add a 'New' menu item
The short-cut for adding a new menu item
- Joomla Top menu
- Menus
- Landing Pages ( or what-ever you've called your 'new' menu )
- 'Add New Menu Item' > from the sub-menu


Step 4. New menu item details
These steps have been covered in another help file ( click here )

Step 5. Entering an 'Alias' to create the URL for your 'Landing Page'
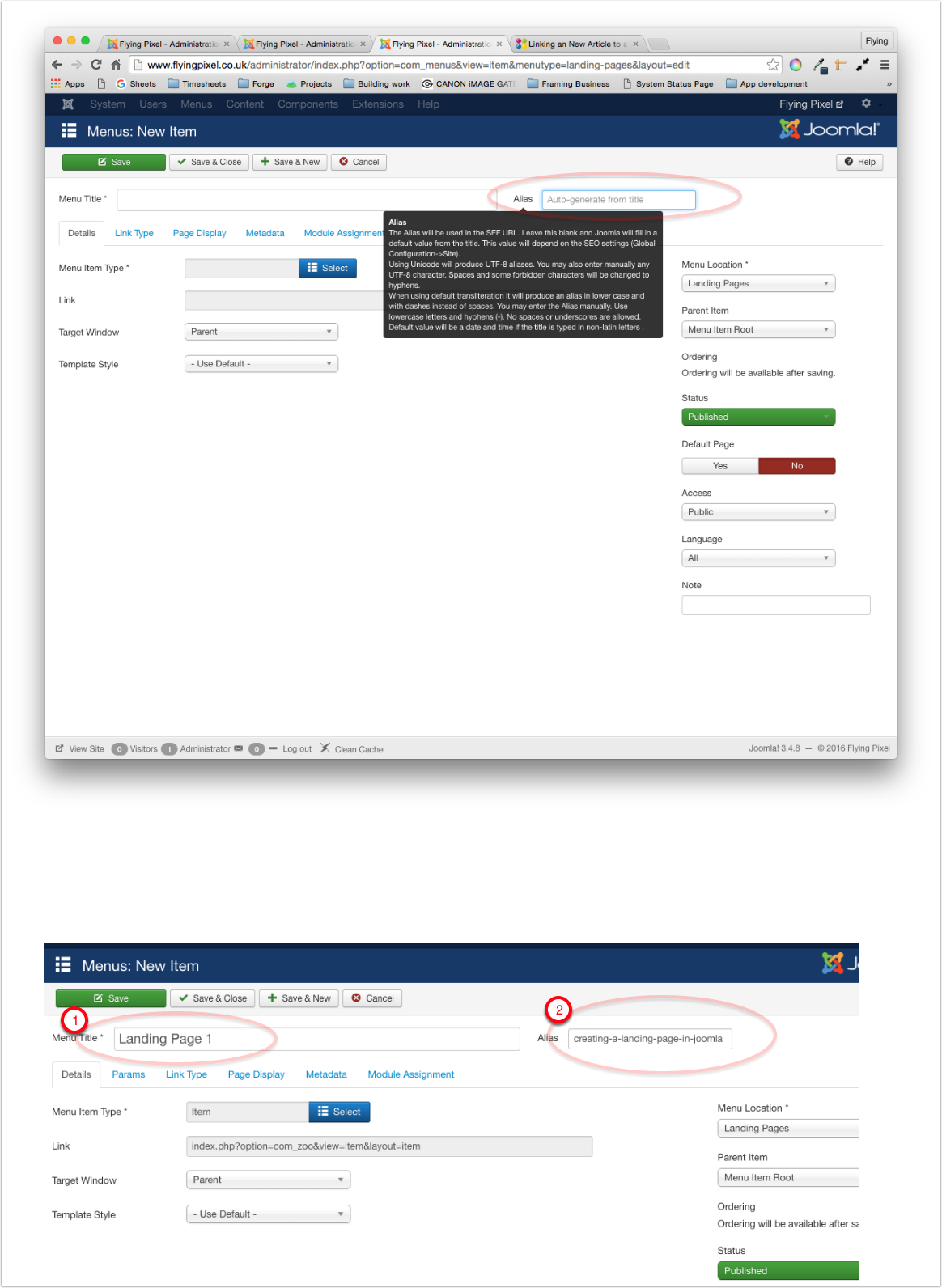
As mentioned above, the URL in Joomla is generated from the menu item alias. You will have noticed that when you create a 'New' menu item, the first step required is adding a 'Title' - this is what will appear in your menu on the 'Front-end' of your site - but, as also previously mentioned, we don't want this menu to display, so the 'Title' is irrelevant, we just need one, so we know which item it is when looking at all our Landing Page items in the menu manager. The critical part of this process is the 'Alias' - which you will have noticed, usually says will : 'Auto-generate from title' - and if you hover over the 'Alias' label, you'll see a full and detailed explanation - **please read it**
- The 'Alias' will be used in the SEF URL - ( Search Engine Friendly URL ) if you haven't switched on SEF URL in the Global configuration, go and do it now
- Spaces are Forbidden
- Only lower case letters, numbers and hyphens
- No underscores or special characters
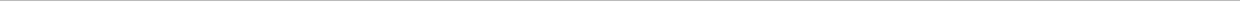
You will see from the image below that I've
- entered the 'Title': Landing Page 1 - and
- manually entered an 'Alias': creating-a-landing-page-in-joomla


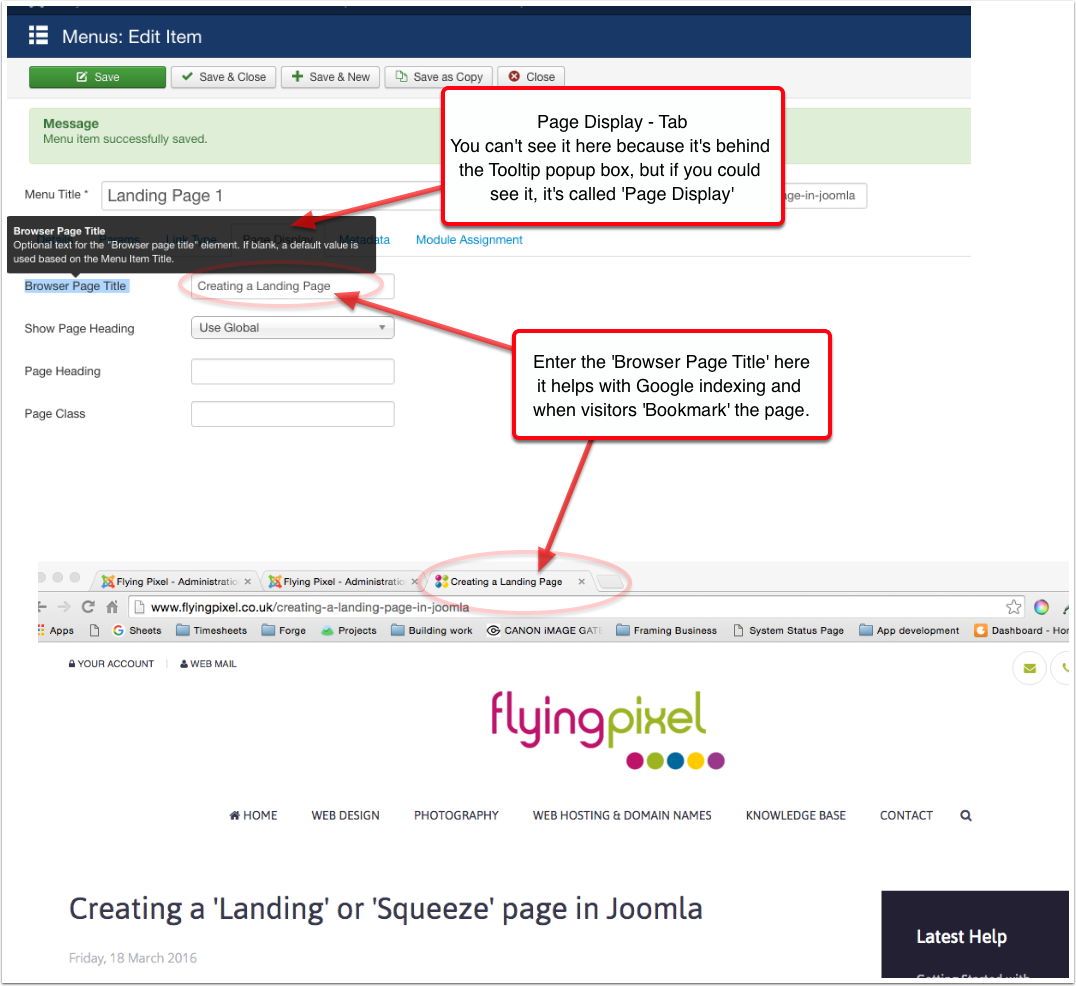
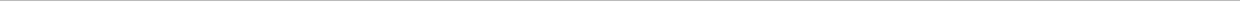
Step 6. The Landing Page URL
Finally - to get to the actual Landing page URL, for your browser display, all you need is your - domain name + alias, For this example the
- Domain name: http://www.flyingpixel.co.uk/
- Alias : creating-a-landing-page-in-joomla
- together = http://www.flyingpixel.co.uk/creating-a-landing-page-in-joomla


Step 7. Browser Page Title
In the 'Menus: Edit Item' page > go to the 'Page Display' tab and enter the 'Browser Page Title' you would like for your page